Upload Control

The upload control displays a button on the user form that will launch a browser to locate and upload a file.
When the form control is applied the name entered will display as the caption for the form control. This can be changed by selecting the Text property.
Appearance Properties
Background
ColorThe Background Color property sets the background color for the control.
Property Type:  Static
Static
Default Value: Takes the color of the user form the control is added to.
By default the background color for all controls are set to the same value as the background color for the user form they exist on.
The background area of a control covers the width and height of
a control and covers the caption (or text) area. The color of the
actual control (drop down, text box, slider, button etc.) portion
cannot be set.
The background property requires a system color name to be set or a hexadecimal color value.
To Change the Default Value
Ensure the property is a static property (the gray orb  will be displayed alongside the property name)
will be displayed alongside the property name)
The default value of the static property can be changed by one of the following methods:
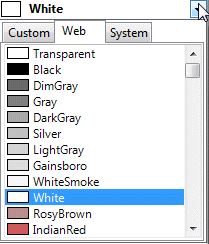
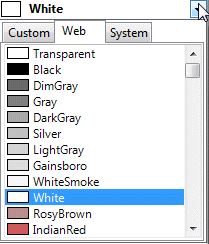
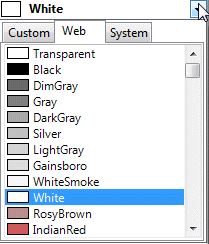
- Using the Color Chooser.
- Click in the property for the control to be changed
- Click the drop down list at the end of the property value field
- Select the color tab to use (from Custom, Web or System)

- Select the required color from the list.
- Typing the Color name or Hexadecimal value.
- Click in the property for the control to be changed
- Type the name of the color or it's hexadecimal value directly into the property field.
Examples
| Background Color Property Value (static) | Result | Notes |
|---|
| White | Changes the background color of the control to white | The value can be selected by clicking the drop down that
accompanies the property. |
| Transparent | Changes the background color of the control to be
transparent | The value can be selected by clicking the drop down that
accompanies the property. |
| #644B47 | Changes the background color of the control to be the color of
the hexadecimal value #644B47 | The value can be set by entering the value directly into the
property. |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Background Color Property Value (dynamic) | Result | Notes |
|---|
| COLORHEX(56,129,205,255) | Changes the background color of the control to be the
hexadecimal equivalent of the RGB and Opacity values 56, 129, 205,
255. | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
| ColorHex(RedReturn, GreenReturn, BlueReturn,
OpacityReturn) | Changes the background color of the control to be the
hexadecimal equivalent of the RGB and Opacity values coming from
the corresponding controls. | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
This description applies to the following properties:
- Font - sets the font for text that can be typed into a control.
- Caption Font - sets the font for the text displayed as the caption for the control.
- List Item Font - sets the font for the text displayed as items in the list control.
- Option Item Font - sets the font for the text displayed as items in the Option Group control.
- Header Font - sets the font for the header on controls that present tabular data.
- Selected Row Font - sets the font for the selected row in the Data Table control.
Property Type:
 Static
Static
Default Value: Microsoft Sans Serif; Regular; 8.25pt
By default the caption font is set to Microsoft Sans Serif;
Regular; 8.25pt.
To Change the Default Value
Ensure the property is a static property (It will display the
gray orb
 alongside the property name)
alongside the property name)
The default value of the static property can be changed by one of the following methods:
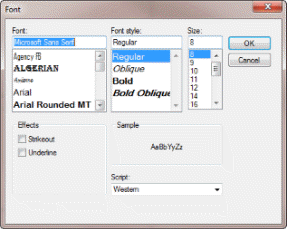
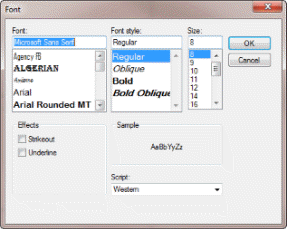
- Using the Font Chooser.
- Click in the property for the control to be changed.
- Click the button at the end of the property value field.

- Select the Font, Font Style, Size and any Effects or Scripts from the Font dialog.

- Click OK.
- Typing the Font values.
- Click in the property for the control to be changed.
- Type the font string value directly into the property field.
Examples
| Font Property Value (static) | Result | Notes |
|---|
| font-family: verdana; font-size: 14.25pt; font-weight: bold;
text-decoration: | Changes the font to verdana, 14,25pt, bold. | |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Font Property Value (dynamic) | Result | Notes |
|---|
| IF( LengthReturn<100 , "font-family: verdana;
font-size: 14.25pt; font-weight: bold; font-style: italic;
text-decoration:", "font-family: verdana; font-size: 12pt;
text-decoration:" | Changes the font to verdana, 14,25pt, bold italic when Length is
less than 100. Otherwise it will be set to Verdana, 12pt regular | |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
The Picture property sets a picture to display on the
control.
Property Type:  Static
Static
Default Value: null
The Picture property requires a path, file name and extension
for the image to be used.
Supported image types include:
- *.jpg
- *.jpeg
- *.png
- *.bmp
- *.tif
- *.tiff
- *.gif
To Change the Default Value
Ensure the property is a static property (It will display the gray orb
 alongside the
property name)
alongside the
property name)
The default value of the static property can be changed by one
of the following methods:
- Browse to the image:
- Click in the property field for the control to be changed
- Click the browse button at the end of the property field

- Browse to the image and click Open
- Typing the required value directly into the property field:
- Click in the property field for the control to be
changed
- Type the required caption directly into the property field
Examples
| Picture Property Value (static) | Result | Notes |
|---|
| Graphics\Unchecked.png | Displays the image Unchecked.png alongside the default
appearance of the control. The folder Graphics is located
relative to the current project location. | The value can be selected by clicking the browse
button that accompanies the property. |
| ..\..\Content\ProductSmall.gif | Displays the image ProductSmall.gif alongside the default
appearance of the control. The folder Content is located 2
levels up (..\..\) from the current project location. | The value can be selected by clicking the browse button that
accompanies the property. |
| D:\Images\Controlicons\Content\Black.jpg | Displays the image Black.jpg alongside the default appearance
of the control. The folder D:\Images\Controlicons\Content is the
absolute path to the image. | The value can be set by typing directly into the property
field |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Picture Property Value (Dynamic) | Result | Notes |
|---|
| DWVariable
Picture | Displays the image defiined by the result of the variable
Picture alongside the default appearance of the
control. | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
| IF(ProductTypeReturn="Glass", "Graphics\Glass.png",
"Graphics\Wood.png") | Displays the image Glass.png, alongside the default
appearance of the control, when the control ProductType results in
the value Glass. Otherwise the image Wood.png will be
displayed. | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
This description applies to the following properties:
- Picture (Checked)
- Picture (Hover)
- Picture (Selected)
- Picture (Pressed)
The Picture (...) property applies an image to the control when
the corresponding action (Checked), (Hover), (Selected) or
(Pressed) has taken place.
Property Type:
 Static
Static
Default Value: null
The Picture (...) property requires a path, file name and
extension for the image to be used.
Supported image types include:
- *.jpg
- *.jpeg
- *.png
- *.bmp
- *.tif
- *.tiff
- *.gif
The affect the Picture property has on the appearance of the
control is controlled by the
Picture Style property (see below).
To Change the Default Value
Ensure the property is a static property (It will display the
gray orb
 alongside the
property name)
alongside the
property name)
The default value of the static property can be changed by one
of the following methods:
A. Browse to the image:
- Click in the property field for the control to be changed
- Click the browse button at the end of the property field

- Browse to the image and click Open
B. Typing the required value directly into the property
field:
- Click in the property field for the control to be changed
- Type the required caption directly into the property field
Default Appearance
The default appearance for the controls that support the Picture
property are shown below.
The default appearance can be changed by applying an image to
the
Picture property and setting the appropriate
Picture Style property.
| Check Box(Checked) | Hyperlink(Hover) | Option Button and Group (Selected) | Macro and Dialog Button (Hover) | Macro and Dialog Button (Pressed) |
|---|
| Default Appearance when (Action) is applied | 
| 
| 
| 
| 
|
|---|
The Default Appearance for the Check Box, Option Button and
Option Group can be removed by setting the properties listed
below:
- Check Box - Property:
Show Check Value:
False
- Option Button and Option Group - Property:
Show Option Value:
False
Examples
| Picture (...) Property Value (static) | Result | Notes |
|---|
| Graphics\Checked.png | Displays the image Checked.png alongside the default
appearance of the control. The folder Graphics is located relative
to the current project location. | The value can be selected by clicking the browse button that
accompanies the property. |
| ..\..\Content\ProductMedium.gif | Displays the image ProductMedium.gif alongside the default
appearance of the control. The folder Content is located 2 levels
up (..\..\) from the current project location. | The value can be selected by clicking the browse button that
accompanies the property. |
| D:\Images\Controlicons\Content\
BlackSelected.jpg | Displays the image BlackSelected.jpg alongside the default
appearance of the control. The folder
D:\Images\Controlicons\Content is the absolute path to the
image. | The value can be set by typing directly into the property
field |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Picture (...) Property Value (Dynamic) | Result | Notes |
|---|
| DWVariable
Picture | Displays the image defiined by the result of the variable
Picture alongside the default appearance of the
control. | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
| IF(ProductTypeReturn="Glass",
"Graphics\GlassSelected.png", "Graphics\WoodSelected.png") | Displays the image GlassSelected.png when the control
ProductType results in the value Glass. Otherwise the image
WoodSelected.png will be displayed alongside the default
appearance of the control. | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
This description applies to the following properties:
- Picture (Checked)
- Picture (Hover)
- Picture (Selected)
- Picture (Pressed)
The Picture (...) property applies an image to the control when
the corresponding action (Checked), (Hover), (Selected) or
(Pressed) has taken place.
Property Type:
 Static
Static
Default Value: null
The Picture (...) property requires a path, file name and
extension for the image to be used.
Supported image types include:
- *.jpg
- *.jpeg
- *.png
- *.bmp
- *.tif
- *.tiff
- *.gif
The affect the Picture property has on the appearance of the
control is controlled by the
Picture Style property (see below).
To Change the Default Value
Ensure the property is a static property (It will display the
gray orb
 alongside the
property name)
alongside the
property name)
The default value of the static property can be changed by one
of the following methods:
A. Browse to the image:
- Click in the property field for the control to be changed
- Click the browse button at the end of the property field

- Browse to the image and click Open
B. Typing the required value directly into the property
field:
- Click in the property field for the control to be changed
- Type the required caption directly into the property field
Default Appearance
The default appearance for the controls that support the Picture
property are shown below.
The default appearance can be changed by applying an image to
the
Picture property and setting the appropriate
Picture Style property.
| Check Box(Checked) | Hyperlink(Hover) | Option Button and Group (Selected) | Macro and Dialog Button (Hover) | Macro and Dialog Button (Pressed) |
|---|
| Default Appearance when (Action) is applied | 
| 
| 
| 
| 
|
|---|
The Default Appearance for the Check Box, Option Button and
Option Group can be removed by setting the properties listed
below:
- Check Box - Property:
Show Check Value:
False
- Option Button and Option Group - Property:
Show Option Value:
False
Examples
| Picture (...) Property Value (static) | Result | Notes |
|---|
| Graphics\Checked.png | Displays the image Checked.png alongside the default
appearance of the control. The folder Graphics is located relative
to the current project location. | The value can be selected by clicking the browse button that
accompanies the property. |
| ..\..\Content\ProductMedium.gif | Displays the image ProductMedium.gif alongside the default
appearance of the control. The folder Content is located 2 levels
up (..\..\) from the current project location. | The value can be selected by clicking the browse button that
accompanies the property. |
| D:\Images\Controlicons\Content\
BlackSelected.jpg | Displays the image BlackSelected.jpg alongside the default
appearance of the control. The folder
D:\Images\Controlicons\Content is the absolute path to the
image. | The value can be set by typing directly into the property
field |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Picture (...) Property Value (Dynamic) | Result | Notes |
|---|
| DWVariable
Picture | Displays the image defiined by the result of the variable
Picture alongside the default appearance of the
control. | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
| IF(ProductTypeReturn="Glass",
"Graphics\GlassSelected.png", "Graphics\WoodSelected.png") | Displays the image GlassSelected.png when the control
ProductType results in the value Glass. Otherwise the image
WoodSelected.png will be displayed alongside the default
appearance of the control. | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
The Size Mode or Picture Size Mode property determines
how the displayed image is scaled.
Property Type: Fixed
Default Value: Centre
The available values for this property are:
- Normal
- StretchImage
- Centre
- Zoom
Each value will adjust the size of the image within the
available width and height of the control (see examples below).
To Change the Default Value
The default value of the property can be changed by:
- Click in the property for the control to be changed
- Click the drop down button at the end of the value field

- Select the value from the drop down list
Examples
| Picture Size Mode Property Value | Result | Notes |
|---|
| Normal | Displays to the exact dimensions of the image. Area
adjustment is taken from the top left of the image. | |
| StretchImage | Displays the image stretched (aspect ratio is
not maintained) to fit within the limits of the
control | |
| Centre | Displays to the exact dimensions of the image. Area adjustment
is taken from the centre of the image. | |
| Zoom | Displays the image stretched (aspect ratio
is maintained) to fit within the limits of the
control | |
Form Design
A type of control property where the value can only be set in
the Form Designer (not by a rule).
The Picture Style property determines the appearance
of a control when an image is used in the Picture property for
the control.
Property Type: Fixed
Default Value: TextAndPicture
The available values for this property are:
- Text - Available for control types Check Box, Hyperlink, Option Button, Macro Button, Option Group, Dialog Button.
- TextAndPicture - Available for control types Check Box, Hyperlink, Option Button, Macro Button, Option Group, Dialog Button.
- Picture - Available for control types Check Box, Hyperlink, Option Button, Macro Button, Option Group, Dialog Button.
- PictureOnly - Available for control types Macro Button and Dialog Button
- TextOverPicture - Available for control types Macro Button and Dialog Button
To Change the Default Value
The default value of the property can be changed by:
- Click in the property for the control to be changed
- Click the drop down button at the end of the value field

- Select the value from the drop down list
Examples
| Picture Style Property Value | Result | Notes |
|---|
| Text | Displays the value set for the Caption or Text property (overrides any value set for the Picture property) | Value Available for: - Check Box
- Hyperlink
- Option Button
- Macro Button
- Option Group
- Dialog Button
|
| TextAndPicture | Displays the values set for the Caption or Text property and the Picture Property next to each other. | Value Available for: - Check Box
- Hyperlink
- Option Button
- Macro Button
- Option Group
- Dialog Button
|
| Picture | Displays the value set for the Picture Property (overrides any value set for the Caption or Text property) Hyperlink The default appearance for the hyperlink control is the value
set for the Text property. Applying the Picture value to the
Picture Style property will override the Text property. | Value Available for: - Check Box
- Hyperlink
- Option Button
- Macro Button
- Option Group
- Dialog Button
|
| PictureOnly | Displays the value set for the Picture Property and any value set for the Caption or Text property, next to each other | Value Available for: - Macro Button
- Dialog Button
|
| TextOverPicture | Displays the value set for the Picture Property and any value set for the Caption or Text property, on top of the Picture Property | Value Available for: - Macro Button
- Dialog Button
|
Form Design
A type of control property where the value can only be set in
the Form Designer (not by a rule).
The caption or text property is the text to display, on the user
form, alongside or on the control.
Property Type:  Static
Static
Default Value: Takes the name given to the control when it was added
To Change the Default Value
Ensure the property is a static property (It will display the gray orb
 alongside the property name)
alongside the property name)
The default value of the static Caption property can be
changed by typing the required caption directly into the caption
property field
- Click in the Caption property for the control to be
changed
- Type the required caption directly into the property field
Changing the
Caption will NOT change the name of the control
When
changing the caption, spaces in between words are permitted.
Capitalizing each word without using spaces will not have the same
affect as when the control is first created.
Examples
| Caption Property Value (static) | Result | Notes |
|---|
| Please Enter The Length | Displays the caption
Please Enter The Length alongside the control. | |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Caption Property Value (Dynamic) | Result | Notes |
|---|
| IF(LengthReturn<25, "Please Enter A Length Over
25", "Please Enter The Length") | Displays the caption
Please Enter A Length Over 25, when the control
Length is less than 25. Displays the caption
Please Enter The Length when the control Length is
not less than 25. | |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
This description applies to the following properties:
- Caption Color - sets the color for the text displayed as the caption for the control.
- List Item Color - sets the color for the text displayed as items in the list control.
- Option Item Color - sets the color for the text displayed as items in the list control.
- Text Color - sets the color for text that can be typed into a control.
- Hover Color - sets the color for the caption when hovered over on the hyperlink control.
- Header Color - sets the color for the header on controls that present tabular data.
Property Type:  Static
Static
Default Value: ControlText
By default the caption color and list item color for all controls are set to the the value ControlText.
The property requires a system color name to be set or a
hexadecimal color value.
To Change the Default Value
Ensure the property is a static property (It will display the
gray orb
 alongside the
property name)
alongside the
property name)
The default value of the static property can be changed by
one of the following methods:
- Using the Color Chooser
- Click in the property for the control to be changed
- Click the drop down list at the end of the property value field

- Select the color tab to use (from Custom, Web or System)
- Select the required color from the list
- Typing the Color name or Hexadecimal value
- Click in the property for the control to be changed
- Type the name of the color or it's hexadecimal value directly
into the property field.
Examples
| Color Property Value (static) | Result | Notes |
|---|
| ControlText | Changes the caption or list item color of the control to
ControlText | The value can be selected by clicking the drop down that
accompanies the control. |
| #644B47 | Changes the caption or list item color of the control to
be the color of the hexadecimal value #644B47 | The value can be set by entering the value directly into the
property. |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Color Property Value (dynamic) | Result | Notes |
|---|
| COLORHEX(56,129,205,255) | Changes the caption or list item color of the
control to be the hexadecimal equivalent of the RGB and Opacity
values 56, 129, 205, 255. | The value can be set by making the property dynamic, launching
the rule builder and applying the function. |
| ColorHex(RedReturn, GreenReturn, BlueReturn,
OpacityReturn) | Changes the caption or list item color of the
control to be the hexadecimal equivalent of the RGB and Opacity
values coming from the corresponding controls. | The value can be set by making the property dynamic, launching
the rule builder and applying the function. |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
Behavior Properties
Default File NameThe file name and path to use for the next uploaded file. If a file extension is omitted it will be taken from the uploaded file. It is possible to use prefixes such as <Project>.
Property Type:  Dynamic
Dynamic
Default Value: null
To Change the Default Value
The default value of the property can be changed by any of the following methods:
- Enter the required value directly into the enabled property field.
- Click in the property for the control to be changed.
- Type the required value directly into the property field.
- Activate the rule builder.
- Click in the property for the control to be changed.
- Click the build button at the end of the property field to launch the rule builder
 .
. - Enter the rule in the rule editor and click OK to apply.
Examples
| Default File Name Property Value | Result | Notes |
|---|
| "\\DriveWorks\ProjectName\Images\" & UploadControl | Will upload a file to the specified location and use the original file name e.g. \\DriveWorks\ProjectName\Images\OriginalName.jpg | Note the ControlName (UploadControl) and not UploadControlReturn is used. |
| "\\DriveWorks\ProjectName\Images\" & DWVariableImageName & FsGetExtension(UploadControl) | Will upload a file to the specified location and give it a new file name e.g. \\DriveWorks\ProjectName\Images\NewName.png | |
| "\\DriveWorks\ProjectName\Images\" & DWVariableCurrentUser & "\" & DWVariableImageName & FsGetExtension(UploadControl) | Will upload a file to the specified location, based on the CurrentUser name and give the file a new name e.g.\\DriveWorks\ProjectName\Images\JohnSmith\NewName.png | |
Determines how duplicate files should be handled.
Behavior types available are:
- Overwrite - Will overwrite any existing file with the same name, extension and path.
- AppendNumber - Will append a sequential number to the uploaded file when one with the same name, extension and path already exists.
Property Type: Fixed
Default Value: Overwrite
To Change the Default Value
- Activate the property by clicking in the field.
- The field will now display a drop down box. Select the property required for the control from the box.
The enabled property determines if the control is available for
user interaction or not.
Property Type:  Dynamic
Dynamic
Default Value: True
When the property is set to TRUE, user interaction is allowed.
When the property is set to FALSE, user interaction is not allowed.
In most cases the control whose enabled property is set to
FALSE, takes on a disabled appearance to make it obvious to the
user that the control is disabled.
To Change the Default Value
The default value of the property can be changed by any of the following methods:
- Enter the required value directly into the enabled property field.
- Click in the property for the control to be changed.
- Type the required value directly into the property field.
- Activate the rule builder.
- Click in the property for the control to be changed.
- Click the build button at the end of the property field to launch the rule builder
 .
. - Enter the rule in the rule editor and click OK to apply.
Examples
| Enabled Property Value | Result | Notes |
|---|
| True | Enables the control | The value can be added without launching the rule builder. Type
the value directly into the control property. |
| False | Disables the control | The value can be added without launching the rule builder. Type
the value directly into the control property. |
| IF(OtherControlReturn="Red" , True , False) | Enables the control when OtherControl equals Red, otherwise the
control is disabled. | Launch the rule builder by selecting the property and clicking
the build button to apply the rule. |
| IF(OtherControlValue>200 , True , False) | Enables the control when OtherControl is greater than 200,
otherwise the control is disabled. | Launch the rule builder by selecting the property and clicking
the build button to apply the rule. |
Value can be controlled by a rule.
The error result property determines whether the value of the control is in error.
Property Type:  Dynamic
Dynamic
Default Value: null
The result of this property can be:
- A text string of the message to display.
- A number representing a corresponding number from the Form Messages stage.
To Change the Default Value
The default value of the property can be changed by any of the following methods:
- Enter the required value directly into the error result property field.
- Click in the property for the control to be changed.
- Type the required value directly into the property field.
- Activate the rule builder.
- Click in the property for the control to be changed.
- Click the build button at the end of the property field to launch the rule builder
 .
. - Enter the rule in the rule editor and click OK to apply.
Ensure this property is either a null (blank) OR can result in a 0 (zero) value.
Failure to do this will result in the control always being in error and will not allow a specification to be completed.
Examples
| Error Result Property Value | Result | Notes |
|---|
| The control will never be in error | |
| IF(LengthReturn="", "Please enter a value", 0) | The message Please enter a value will be displayed in the task
list during specification when the control Length is less than
1000 | Use the rule builder to apply the rule |
| IF(LengthReturn<1000 , 2, 0) | The message as calculated by the Form Message 1 will be
displayed in the task list during specification when the control
Length is less than 1000 | Use the rule builder to apply the rule |
Value can be controlled by a rule.
Form Messages are accessed from DriveWorks Administrator.
These allow common messages to be allocated an incremental
number that can be referenced in the Error Result property of form
controls.
The Error Result property determines if the message is to be
displayed during specification.
Form messages are displayed in the task list.
A custom message that can be displayed as specification
tasks during specification.
The filter to use when picking a file to upload.
Property Type:  Static
Static
Default Value: No default value is applied to this property
To Change the Default Value
Ensure the property is a static property (It will display the gray orb alongside the property name).
The default value of the static property can be changed by:
- Click in the property for the control to be changed
- Type the required value.
Examples
| File Filter Property Value | Result | Notes |
|---|
| Image File:png,jpg|Word File:doc,docx|Excel File:xls | Will display the file types that can be uploaded as:
Image File (*.png;*.jpg) Word File (*.doc;*.docx) Excel File (*.xls) | |
| Text File:txt;csv | Will display the file types that can be uploaded as:
Text File (*.txt;*.csv) | |
| When the property is blank the file types that can be uploaded will displayed as:
All Files (*.*) | |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
The limit on the size of the file that can be uploaded. The units can be specified, or bytes will be assumed.
Property Type:  Static
Static
Default Value: 2097152
To Change the Default Value
Ensure the property is a static property (It will display the gray orb alongside the property name).
The default value of the static property can be changed by:
- Click in the property for the control to be changed
- Type the required value.
Examples
| File Size Limit Property Value | Result | Notes |
|---|
| 2097152 | Will limit the size of file that can be uploaded to 2097152 bytes | |
| 2Mb | Will limit the size of file that can be uploaded to 2 Megabytes | |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
The name of the macro to call when uploading of a file is complete. The macro's argument will be the name of this control.
The Tab Index property determines the order in which the control gains focus when the Tab key is pressed by the user during specification.
Property Type: Fixed
Default Value: 0
To Change the Default Value
The default value of the property can be changed by typing the required value directly into the property field
- Click in the property for the control to be changed
- Type the required value directly into the property field
- Hit return to apply
Examples
| Tab Index Property Value | Result | Notes |
|---|
| 1 | Is the first control in the tab order | |
Form Design
A type of control property where the value can only be set in
the Form Designer (not by a rule).
The Visible property determines if the control is visible to the user during specification.
Property Type:  Dynamic
Dynamic
Default Value: True
When the property is set to TRUE, the control is visible.
When the property is set to FALSE, the control is not visible.
Visible Behavior when Value is False
Form Designer - The control will be shown
Form Design Test - The control will not be shown
Specification Test Mode - The control will be shown
To Change the Default Value
The default value of the property can be changed by typing the required value directly into the caption property field
- Click in the property for the control to be changed
- Type the required value directly into the property field
- Click in the property for the control to be changed
- Click the build button at the end of the property field to
launch the rule builder

- Enter the rule in the rule editor and click OK to apply
Examples
| Visible Property Value | Result | Notes |
|---|
| IF(NumberOfSections>=3 , TRUE, FALSE) | When the control NumberOfSections is greater than or equal to 3
the control will be visible (TRUE), otherwise it will not be
visible (FALSE) | Launch the rule builder by selecting the property and clicking
the build button to apply the rule. |
| MyCheckBoxReturn | As the Check Box, MyCheckBox, returns a TRUE or FALSE value the
visible property will be controlled by the value coming from the
check box. | Launch the rule builder by selecting the property and clicking
the build button to apply the rule. |
Value can be controlled by a rule.
General Properties
(Name)The (Name) property determines the actual name of a control.
Property Type: Fixed
Default Value: The name entered for the control when it was created
To Change the Default Value
The default value of the property can be changed by typing the
required value directly into the caption property field
- Click in the property for the control to be changed
- Type the required value directly into the property field
- Hit return to apply
Changing the Name of a control will launch the renaming
parser.
This searches the entire project and updates any areas that make
use of the existing control name with the new name.
Examples
| (Name) Property Value | Result | Notes |
|---|
| NewControlName | Renames the control to NewControlName | |
Form Design
A type of control property where the value can only be set in
the Form Designer (not by a rule).
The (Tag) property allows comments to be applied to the
control.
Property Type: Fixed
Default Value: null
This property is not available for use in a rule.
Form Design
A type of control property where the value can only be set in
the Form Designer (not by a rule).
The Tooltip Duration property sets the duration, in seconds, that the tooltip is to remain visible.
Property Type: Fixed
Default Value: 5
Examples
| Tooltip Duration Property Value | Result | Notes |
|---|
| 5 | The tooltip will be displayed for 5 seconds, or until the mouse pointer leaves the control area. | |
Form Design
A type of control property where the value can only be set in
the Form Designer (not by a rule).
The Tooltip Text property specifies the text to display as a tooltip when hovering over a control.
Property Type:  Static
Static
Default Value: No default value is applied to this property

The text in the message can be formatted to alter the appearance of the text.

See How To: Correctly Format Text for more information.
To Change the Default Value
Ensure the property is a static property (It will display the gray orb alongside the property name).
The default value of the static property can be changed by:
- Click in the property for the control to be changed
- Type the required value.

Examples
| Tooltip Text Property Value (static) | Result | Notes |
|---|
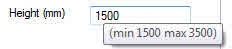
| (min 1500 max 3500) |  | |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Tooltip Text Property Value (dynamic) | Result | Notes |
|---|
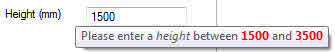
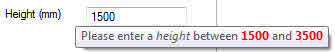
| "Please enter a [i]height[/i] between [b][color red]" & HeightMin & "[/b][/color] and [b][color red]" & HeightMax & "[/b][/color]" |  | This example shows various text formatting techniques and also the use of |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
Layout Properties
HeightHeight
The Height property sets the height of the control.
Property Type:  Static
Static
Default Value: varies from 24 onwards depending on the control type.
To Change the Default Value
Ensure the property is a static property (It will display the gray orb alongside the property name).
The default value of the static property can be changed by:
- Click in the property for the control to be changed
- Type the required value.
Examples
| Height Property Value (static) | Result | Notes |
|---|
| 55 | Changes the height of the control to 55 units | The value is entered directly into the property. |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Height Property Value (dynamic) | Result | Notes |
|---|
| IF(DWVariableNumberOfOptions=3, 60, 25) | Sets the height to be 60 if the variable is 3, otherwise the
height is 25 | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
| DWVariableNumberOfOptions*24 | Multiplies the variable by 24 | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
The Left property sets the position of the control from the left
of the user form.
Property Type:
 Static
Static
Default Value: varies from 50 depending on the quantity of controls that have been created consecutively.
To Change the Default Value
Ensure the property is a static property (It will display the gray orb alongside the property name).
The default value of the static property can be changed by:
- Click in the property for the control to be changed
- Type the required value.
Examples
| Left Property Value (static) | Result | Notes |
|---|
| 55 | Changes the left of the control to 55 units | The value is entered directly into the property. |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Height Property Value (dynamic) | Result | Notes |
|---|
| IF(DWVariableNumberOfOptions=3, 60, 25) | Sets the left to be 60 if the variable is 3, otherwise the
height is 25 | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
| DWVariableNumberOfOptions*24 | Multiplies the variable by 24 | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
The Top property sets the position of the control from the top
of the user form.
Property Type:
 Static
Static
Default Value: varies from
50 depending on the quantity of controls that have
been created consecutively.
To Change the Default Value
Ensure the property is a static property (It will display the gray orb alongside the property name).
The default value of the static property can be changed by:
- Click in the property for the control to be changed
- Type the required value.
Examples
| Top Property Value (static) | Result | Notes |
|---|
| 55 | Changes the top of the control to 55 units | The value is entered directly into the property. |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Height Property Value (dynamic) | Result | Notes |
|---|
| IF(DWVariableNumberOfOptions=3, 60, 25) | Sets the top to be 60 if the variable is 3, otherwise the
height is 25 | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
| DWVariableNumberOfOptions*24 | Multiplies the variable by 24 | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
The Width property sets the width of the control.
Property Type:
 Static
Static
Default Value: varies from 100 onwards depending on the control type.
To Change the Default Value
Ensure the property is a static property (It will display the gray orb alongside the property name).
The default value of the static property can be changed by:
- Click in the property for the control to be changed
- Type the required value.
Examples
| Width Property Value (static) | Result | Notes |
|---|
| 200 | Changes the width of the control to 200 units | The value is entered directly into the property. |
A rule can also be built for this property by changing the type to dynamic.
See How To: Change A Static Property To A Dynamic Property.
| Width Property Value (dynamic) | Result | Notes |
|---|
| IF(DWVariableNumberOfOptions=3, 60, 25) | Sets the width to be 60 if the variable is 3, otherwise the
width is 25 | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
| DWVariableNumberOfOptions*24 | Multiplies the variable by 24 | The value can be set by making the property dynamic (see
above), launching the rule builder and applying the function. |
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
See Also
Welcome to DriveWorks Pro 11 -What's New
Value can be controlled by a rule.
Form Design
A type of control property where the value can only be set in
the Form Designer (not by a rule).
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
Value set in Form Designer. Static
properties can be made Dynamic by double clicking the gray radio
button.
 Static
Static will be displayed alongside the property name)
will be displayed alongside the property name)