MyDriveWorks - Tech Tips
DriveWorks can detect the width of the screen a Form is being displayed in. Form Controls can then have their positions and size change dynamically, responding to Fo
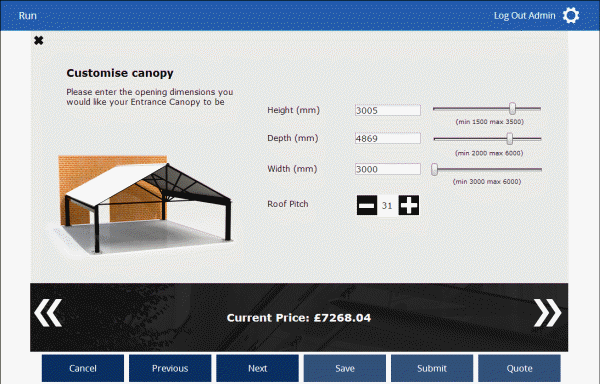
In DriveWorks Live it is possible to make your DriveWorks forms responsive and reactive to the size of the browser it is being viewed in. Responsive Forms allow you to drive the width value of the browser into a DriveWorks project and use the value within your project rules. This makes DriveWorks forms dynamic and ever changing depending on the size of the browser or mobile device you are working on.
The value sent from the browser can be used to control the width of form controls or position them based on the width of the browser. More and more tablets and mobile devices are being used within the work place. It is important that your DriveWorks projects are professional and react to all of these devices. Responsive Forms lets your DriveWorks forms fit every browser just like a responsive website.
Responsive Forms are ideal for the Tiled Fluid skin. Tiled Fluid has been designed to be responsive to all browsers. Together they give a true responsive DriveWorks project suitable for any device.
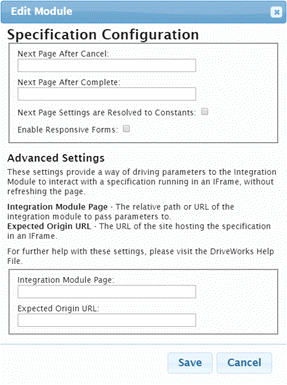
To enable Enable Responsive Forms follow the steps outlined under the Editing the Specification Form Module sub heading below.

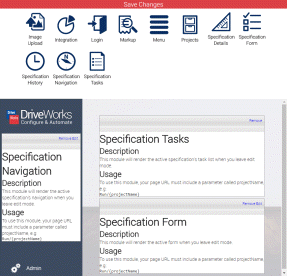
To access settings for the Specification Form Module:


The module can have the following settings applied:
When resolving to constants the Next Page values will take the value from the entered constant name in the project being specified.
| Examples of valid URL's | |
|---|---|
| URL Type | URL Example |
| External web page | https://www.driveworks.co.uk/ |
| A web page in DriveWorks Live (other than the default when blank page) | /History |
From DriveWorks 15, DWFormContainerWidth and DWFormContainerHeight are automatically driven with the browser dimensions.
This setting will have no affect on implementations running DriveWorks 15 or newer.
These settings provide a way of driving parameters to the Integration Module to interact with a specification running in an IFrame, without refreshing the page.
The following settings can be applied:
DriveWorks can detect the width of the screen a Form is being displayed in. Form Controls can then have their positions and size change dynamically, responding to Fo
View all available MyDriveWorks Tech Tips.