Integration Theme
About
The Integration Theme can run as a website that serves your DriveWorks Implementations.
It also uses a modern REST API for consuming and running DriveWorks Implementations.
With the Integration Theme you can use the Web API to:
- Embed a DriveWorks form in your website without an iFrame
- Query constant and variable values in a running specification
- Process Macros remotely from the client
- Drive constant values from anywhere
- Run transition and operations on existing specifications
- Use OData to query existing specifications
- Plus lots more
Benefits
The Integration Theme allows DriveWorks Implementations to be seamlessly connected to any
website, application or connected device.
Integration with websites requires minimal JavaScript code which is easily obtained through the documentation.
Other benefits include:
- Secure - using CORS technology requests from non-domain clients are managed securely.
- Embed forms in a website without using iFrames
- React to DriveWorks form events in the hosting client
- Pass data client to client (for example a price calculated by DriveWorks can be sent into a shopping basket)
- Query DriveWorks for the Specification History with API access to Transitions and Operations
- Access DriveWorks Implementations from any connected system or device
Resources
For quick reference we also provide a public demo site showing these examples and documentation.
Here you will find a range of resources to assist you in getting started with the Integration Theme, Server API and Client SDK.
Public Web API Demo Site.
The Server API documentation, Client SDK documentation and examples are available by selecting the Integration Theme when running DriveWorks Live or Personal Web Edition.
Please Note:
No external requests are permitted to use the public demo site.
Please use your own instance of the Integration Theme and Web API during development.
Getting Started with the Integration Theme
Instantly launch the Integration Theme site in a browser by following these two steps.
Unless the Theme has previously been changed, the Integration Theme will load by default (see Select the Integration Theme if this is required).
1. Start the DriveWorks Live Service
Ensure a Group is open in DriveWorks Live, select Stage 1: Specification > Live and click the Start button.
 Learn more
Learn more2. Open a Browser
When the DriveWorks Live Service is running, click the Open Browser button.
 Learn more
Learn moreCustomize the User Interface
Apply site configuration, appearance and translation settings directly from the browser.
Configuration
Access Site Configuration options directly in the browser to apply:
- Brand Name - apply your company name to the browser tab.
- Ping - apply the preferred period of inactivity before a Specification is timed out.
- Redirect URLs - Set preferred URL behavior for various events
- Login Options - Apply the required authentication method for logging in
- And much more
Learn moreAppearance
Customize the required appearance of the UI directly in the browser to set:
- Light and Dark Mode - choose the color when a user switches between light and dark mode in their browser
- Company Logo - apply your own branding to the site
- Input - Set the appearance of the Login fields
- Buttons - Set the appearance of the buttons that appear on the site
- States - Set the appearance of the states and notifications that appear on the site
Learn moreTranslations
The Integration Theme has built in functionality to automatically detect a user's browser language and load the site in the given language.
Access Translations directly in the browser.
Learn moreThe Technology
The Integration Theme utilizes the following technologies to allow aspects of a DriveWorks Implementation to be easily consumed in a website, application or connected device.
Each instance of the Integration Theme serves a complete Web API, with optional examples and documentation to help with getting started.
Server API
The Integration Theme uses a server side REST API.
REST (Representational State Transfer) is the basic principle of web interactions.
Clients (desktops, mobiles, tablets or anything connected to the internet) make requests to a server to push/pull data, expecting the server to respond with a request status and potentially get some data back.
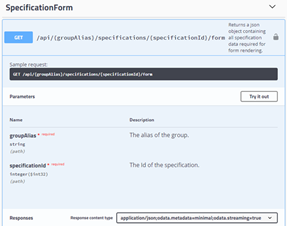
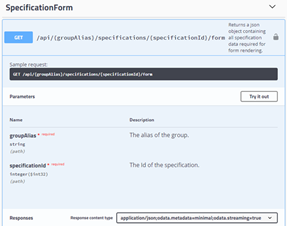
Server API Documentation
Public Server API Documentation: https://webapi.driveworkslive.com/api-docs/server.
The documentation, built on the Swagger framework, displays and interacts with all of the endpoints that can be accessed using the Integration Theme.
Here you will find:
- a description of the functionality of each endpoint
- the required format for sending a request to the endpoint
- information on the required data, the format of that data and its purpose
- the responses that the endpoint can produce
- the ability to try out each endpoint directly on the help page

Object (Endpoint) Diagram
Requests from the client target different endpoints or routes.
In simple terms, a web service endpoint is a web address (URL) at which clients of a specific service can gain access to it. By referencing that URL, clients can get to operations provided by that service.

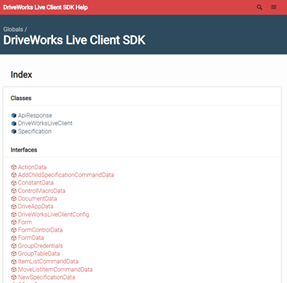
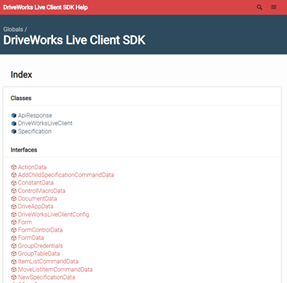
Client SDK Documentation
Public Client SDK Documentation: https://webapi.driveworkslive.com/api-docs/client.
DriveWorks also provides a Javascript Client SDK as a wrapper around the Server API making it even easier to consume DriveWorks from anywhere.
The Client SDK documentation displays all of the functions and properties that are available when utilizing the SDK to communicate with the Server API. Here you will find:
- a list of the available classes, functions and properties
- a list of the supporting data types, which show the format of data returned from the Server API when it reaches the client
- information on each entity detailing functionality, required data, data types, and return values

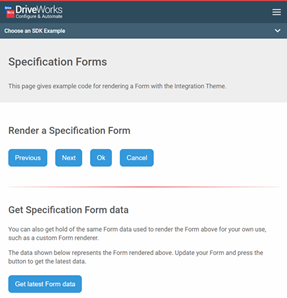
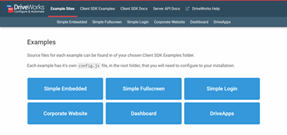
Client SDK Examples
Public Client SDK Examples: https://webapi.driveworkslive.com/api-docs/examples/index.html.
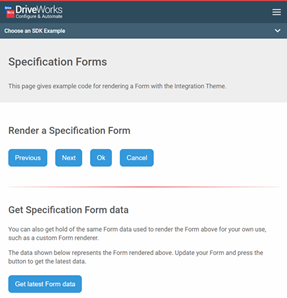
On top of the Client SDK there are also some Client SDK examples that show some of the capabilities available.
The Integration Theme provides a range of examples that showcase how the Integration Theme Client SDK can be used to interact with the Server API to create custom web content, powered by DriveWorks.
This collection of examples is a great way to get started or provide inspiration, and they are completely customizable and ready to use with your existing DriveWorks Projects and Specifications.

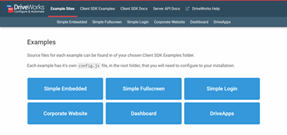
Example Sites
Public Example Sites: https://github.com/topics/driveworks-example-sites.
Example sites demonstrate the Integration Theme Client SDK in real-world situations.
These aim to serve as a great starting point and inspiration for developing your own web sites or applications.
Each is completely customizable and ready to use with your existing DriveWorks Projects and Specifications.

Feel free to copy and modify any of the reference examples to your own needs.
Command Function
The Integration Theme supports creating new or editing existing Specifications through a URL command function.
The command function requires the term /command? and then specific parameters and parameter values appending to the URL of the website, for example:
- https://www.mydomain.com/command?run=MyProject&DWConstantLength=1234&DWConstantHeight=963
will run a new Specification based on the Project name MyProject and pass the values 1234 and 963 to their respective parameters DWConstantLength and DWConstantHeight.
- https://www.mydomain.com/command?specificationName=IS81951&transition=Submit
will transition the Specification IS81951 to the Submit transition.
How To: Create and Edit Specifications Using URL Parameters