This section is specific to versions prior to DriveWorks 23, for the latest DriveWorks version please see Integration Theme Settings.
Integration Theme Settings
The Integration Theme files are installed in the ProgramData location for the version of DriveWorks in use.
For example:
C:\ProgramData\DriveWorks\[Version]\Live\Themes\Integration\
The files within this location make up the code for DriveWorks to host the Integration Theme endpoint.
These files are controlled by DriveWorks and will be subject to modifications from any subsequent upgrades.
This location also contains the files that store the connection and configuration settings.
These are known as:
- Base File
The Base File is controlled by DriveWorks in the same way as the other files. The required settings should be copied from this file into the User File.
- User File
The User File does not get overwritten on upgrading or reinstalling DriveWorks. This file is specific to your requirements.
These files are server side configuration files, and are never served to the client (browser) so all security credentials are secure and never seen by the public.
Base File
The Base File is named DriveWorksConfig.xml.
This file must not be edited. Any future upgrades or reinstallation of DriveWorks will overwrite this file.
The required settings should be copied from this file into the User File.
User File
The User File is named DriveWorksConfigUser.xml.
DriveWorks will create the DriveWorksConfigUser.xml file when the Integration Theme is selected (from the Theme selection task), and will include the configuration setting - staticFilesPath element.
This file (and all customizations within it) will remain untouched during uninstallation or reinstallation.
The User file stores the connection and configuration settings that will be used by the Integration Theme.
Not all configuration and connection settings need to be copied into the DriveWorksConfigUser.xml file.
Any settings that do not exist in the User File will be read from the Base File.
The most important aspect of this file, which will need to be configured, is the Group connection setting.
If The User File Does Not Exist
DriveWorks will create the DriveWorksConfigUser.xml file when the Integration Theme is selected (from the Theme selection task).
However, there are circumstances when the Integration Theme does not require to be selected and the DriveWorksConfigUser.xml file will not exist.
In this instance:
- Make a copy of the base file, in the same location.
- Rename it DriveWorksConfigUser.xml
- Edit the DriveWorksConfigUser.xml with your required Configuration Settings and Connection Settings as below.
Group Connection Settings - DriveWorksConfigUser.xml file
Connection Settings require to be included within the following element:
<connections> ---Copy the required xml below within these elements--- </connections>
Shared Group Connection
To set up a connection to the Shared Group, include the following:
Group Alias
A Group Alias is a saved connection that can be easily retrieved using the Client SDK and the Server API.
<configuration>
<sessionTimeout>15</sessionTimeout>
<specificationTimeout>10</specificationTimeout>
<serveDocumentation>false</serveDocumentation>
<maxRequestBodySize>30000000</maxRequestBodySize>
<connections>
<sharedGroupAlias name="DriveWorks" serverAddress="PROSERVER" groupName="MyGroup" username="Admin" password="">
<permissions>
<project name="Canopy">
<variable name="Discount">
<team name="Sales"/>
</variable>
<constant name="DiscountApplied">
<team name="Sales" canEdit="true"/>
</constant>
</project>
</permissions>
</sharedGroupAlias>
</connections>
</configuration>
Where:
- name is the name to give to the group alias.
The Group Alias cannot include any of the following:
- Character spaces, for example My Alias
- Hyphens, for example My-Alias
- We recommend not using any special characters, for example !",.@%&
Change the value ConnectionOne to the name to give to the group alias.
- serverAddress is the name of the machine running Pro Server.
Change the value localhost to the name of the machine running Pro Server.
- groupName is the name of the Group to login to.
Change the value MyGroup to the group name as it appears inside Pro Server.
- username is the Username to use by default.
Change the value Admin to the Username to use by default.
Specifying Admin credentials will allow users to login with the Admin user, you may not want this, so we suggest creating a user with the correct permissions.
- password is the Password to use by default.
Change the value password to the Password to use by default.
Shared Group - Multiple Connections
The Integration Theme is the only Theme capable of hosting multiple groups.
It is also possible to have multiple group connections to the same group.
This allows you to test and deploy multiple groups across multiple websites and create different logins for different situations.
For example, having multiple connection strings allows:
- The configurator to be publicly accessible with auto-populated Guest credentials.
- The same configurator to act as a distributor portal where credentials are required to be entered.
- A different development configurator to be accessed for testing purposes.
For each required situation a new sharedGroupAlias string is created within the <connections> element.
<connections>
<sharedGroupAlias name="Public" serverAddress="PROSERVER" groupName="ProductionGroup" username="Guest" password="Guest"></sharedGroupAlias>
<sharedGroupAlias name="Distributor" serverAddress="PROSERVER" groupName="ProductionGroup"></sharedGroupAlias>
<sharedGroupAlias name="Development" serverAddress="PROSERVER" groupName="DevelopmentGroup" username="Admin" password=""></sharedGroupAlias>
</connections>Individual Group Connection
To set up a connection to an Individual Group, include the following:
Group Alias
A Group Alias is a saved connection that can be easily retrieved using the Client SDK and the Server API.
<individualGroupAlias name="ConnectionTwo" path="C:\DriveWorks\MyGroup.drivegroup" username="Admin" password="password" />
Where:
- name is the name to give to the group alias.
The Group Alias cannot include any of the following:
- Character spaces, for example My Alias
- Hyphens, for example My-Alias
- We recommend not using any special characters, for example !",.@%&
Change the value ConnectionTwo to the name to give to the group alias.
- path is the path to the Individual Group file.
Change the value C:\DriveWorks\MyGroup.drivegroup to the path to the Individual Group file.
- username is the Username to use by default.
Change the value Admin to the Username to use by default.
Default credentials are defined here to ensure the client side code is very secure. - password is the Password to use by default.
Change the value password to the Password to use by default.
Permissions
Because the Integration Theme is a request service the ability to list and edit all Constants, Variables and Macros has been blocked (for security reasons).
However there may be instances where access to certain Constants, Variables and Macros is required.
As such, you need to explicitly set what Constants, Variables and Macros are visible to what teams (and if they can edit them).
Permissions require to be included within the following element:
<connections>
<sharedGroupAlias OR individualGroupAlias> --Taken from above--
<permissions>
---Copy the required xml below within these elements---
</permissions>
</sharedGroupAlias OR /individualGroupAlias>
</connections>To set up permissions, include the following:
<project name="Project1">
<variable name="variable1">
<team name="Team1" />
</variable>
<constant name="constant1">
<team name="Team2" canEdit="true"/>
</constant>
<macro name="macro1">
<team name="Team1"/>
</macro>
</project>
<groupTable name="TableOne">
<team name="Team1" />
</groupTable>Where:
- name (attribute of the project element) is the name of the project that contains the Variable, Constant
or Macro that is required to have permission.
Change the value Project1 to the name of the required project.
- name (attribute of the Variable element) is the name of the Variable.
Change the value Variable1 to the name of the Variable.
Multiple Variables must be listed separately. For example:<variable name="variable1"> <team name="Team1" /> </variable> <variable name="variable2"> <team name="Team1" /> </variable>- name (attribute of the team element of the Variable element) is the name of the team that has
permission.
Change the value Team1 to the name of the team.
Multiple teams must be listed separately. For example:<team name="Team1" /> <team name="Team2" /> <team name="Team3" />
- name (attribute of the team element of the Variable element) is the name of the team that has
permission.
- name (attribute of the Constant element) is the name of the Constant.
Change the value constant1 (and constant2 if declaring multiple Constants, as below) to the name of the Constant.
Multiple Constants must be listed separately. For example:<constant name="constant1"> <team name="Team1" /> </constant> <constant name="constant2"> <team name="Team1" /> </constant>- name (attribute of the team element of the Constant element) is the name of the team that has
permission.
Change the value Team1 to the name of the team.
Change the value of the canEdit attribute to true to allow the Constant to be edited by the user (applies to the Constant element only).
Multiple teams must be listed separately. For example:<team name="Team1" canEdit="true" /> <team name="Team2" canEdit="true" /> <team name="Team3" canEdit="true" />
- name (attribute of the team element of the Constant element) is the name of the team that has
permission.
- name (attribute of the Macro element) is the name of the Macro.
Change the value macro1 (and macro2 if declaring multiple macros, as below) to the name of the Macro.
Multiple Macros must be listed separately. For example:<macro name="macro1"> <team name="Team1" /> </macro> <macro name="macro2"> <team name="Team1" /> </macro> - name (attribute of the groupTable element) is the name of the Group Table.
Change the value TableOne and TableTwo to the name of the Group Table.
Change the value Team1 to the name of the Team with permission.
Group Table permissions are placed inside the permissions element and outside the project element.
Multiple Group Tables must be listed separately. For example:
<permissions> <project> ... </project> <groupTable name="TableOne"> <team name="Team1" /> </groupTable> <groupTable name="TableTwo"> <team name="Team1" /> </groupTable> </permissions>
Configuration Settings - DriveWorksConfigUser.xml file
Configuration Settings require to be included within the following element:
<configuration> ---Copy the required xml below within these elements--- </configuration>
Copy the xml from each required setting element below within these elements.
corsOrigins
This is a list of Origins that are permitted to make Cross Origin Requests.
Origins are URLs of websites that you wish to allow a request to be made from.
<corsOrigins>
<origin1>*</origin1>
</corsOrigins>By default this is set to * meaning all origins can make requests.
This should be changed to a single URL, for example:
<corsOrigins>
<origin1>http://google.com</origin1>
</corsOrigins>To block all requests leave the value blank, for example:
<corsOrigins>
<origin1></origin1>
</corsOrigins>To allow requests from multiple sources add additional origin elements, for example:
<corsOrigins>
<origin1>http://google.com</origin1>
<origin2>http://microsoft.com</origin2>
<origin3>http://driveworks.co.uk</origin3>
</corsOrigins>To allow requests from all subdomains, for example:
<corsOrigins>
<origin1>http://*.google.com</origin1>
</corsOrigins>sessionTimeout
The length of time in minutes that a session is allowed to remain inactive before it is timed out.
This defines how long to wait before timing out of a Session (It will cancel associated Groups and Specifications).
When a session ends the license will expire (be returned) a short time after.
Licenses can only return in whole minutes and not seconds.
Setting the SessionTimeout to 1.5 mins would end an inactive web session after 90 seconds, the live license would expire after 120 seconds.
To set your preferred timeout value, include the following:
<sessionTimeout>20</sessionTimeout>
Where 20 is changed to your preferred value.
Timeout Values
The sessionTimeout, specificationTimeout and groupTimeout values must all be different.
specificationTimeout
The length of time in minutes that a specification is allowed to remain inactive before it is timed out.
This defines how long to wait before timing out of a Specification.
This is per started Specification (you can start multiple specifications running within the same group within the same session.)
To set your preferred timeout value, include the following:
<specificationTimeout>10</specificationTimeout>
Where 10 is changed to your preferred value.
Timeout Values
The sessionTimeout, specificationTimeout and groupTimeout values must all be different.
groupTimeout
The length of time in minutes that a Group is allowed to remain inactive before it is timed out.
This defines how long to wait before timing out of a Group (It will cancel associated Specifications).
This is per started Groups (you can connect to multiple groups within the same session).
To set your preferred timeout value, include the following:
<groupTimeout>15</groupTimeout>
Where 15 is changed to your preferred value.
Timeout Values
The sessionTimeout, specificationTimeout and groupTimeout values must all be different.
staticFilesPath
The directory from which additional static files are to be served.
The .html and .css files for the examples landing page are located here.
<staticFilesPath>C:\Files\StaticFiles</staticFilesPath>
We recommend static files be stored on a local (C:\) drive.
If a network location is required, this must be a UNC location and not a mapped network drive.
serveDocumentation
Set this to true if you want to enable the /help endpoint. This includes access to the server API and the Client SDK documentation.
It is recommended that this is set to false in a production environment.
To set your preferred value, include the following:
<serveDocumentation>true</serveDocumentation>
Where true is changed to your preferred value.
maxRequestBodySize
(Only required if using the Upload Control)
The maximum allowed request body size in bytes.
By default the value is 30,000,000 bytes (around 28mb); this can be changed as required to accommodate large file uploads if desired.
This line can be removed or commented out - by doing so, the limit will be disabled entirely (i.e. making the request body size unlimited)
To set your preferred value, include the following:
<maxRequestBodySize>30000000</maxRequestBodySize>
Where 30000000 is changed to your preferred value.
httpsPfxFilePath
See Using a SSL Certificate below.
httpsPfxPassphrase
See Using a SSL Certificate below.
httpsForceSslOnResources
Force all resource URLs to be returned with the HTTPS scheme.
This is required to be set to True when a Project loads other resources, such as a 3D Preview or ProjectStyles.css, in the background.
It is also useful when using load balancing that terminates the SSL connection.
To set your preferred value, include the following:
<httpsForceSslOnResources>True</httpsForceSslOnResources>
Where True will force all resource URLs to be returned with the HTTPS scheme.
fullyQualifiedDomainName
Set this to force all resource URLs to be returned with this fully qualified domain name (FQDN).
<fullyQualifiedDomainName>https://my-driveworks-site.com</fullyQualifiedDomainName>
multipartBodyLengthLimit
Sets the limit for the length (in bytes) of each multipart form body.
It is recommended that this value be uncommented and increased from the default if you are encountering issues with file uploads (using the Upload Control).
To set your preferred value, include the following:
<multipartBodyLengthLimit>134217728</multipartBodyLengthLimit>
Where 134217728 is changed to your preferred value (in bytes).
allowPublicFormResources
Set this to true to allow public, content-based caching for all form resources (images, etc.).
WARNING: This means that a request for a resource will NOT be authenticated and possibly stored in edge servers on the internet.
Each URL is based on the content of the file alone, so this is typically not an issue.
<allowPublicFormResources>true</allowPublicFormResources>
Example of Custom DriveWorksConfigUser.xml file
The following is an example of a typical DriveWorksConfigUser.xml file, with specific settings included.
The settings that are not included will be taken from the DriveWorksConfig.xml file.
<configuration>
<sessionTimeout>15</sessionTimeout>
<specificationTimeout>10</specificationTimeout>
<serveDocumentation>false</serveDocumentation>
<maxRequestBodySize>30000000</maxRequestBodySize>
<connections>
<sharedGroupAlias name="DriveWorks" serverAddress="PROSERVER" groupName="MyGroup" username="Admin" password="" >
<permissions>
<project name="Canopy">
<variable name="Discount">
<team name="Sales" />
</variable>
<constant name="DiscountApplied">
<team name="Sales" canEdit="true"/>
</constant>
</project>
</permissions>
</sharedGroupAlias>
</connections>
</configuration>Using a SSL Certificate
There are vital configuration options for serving DriveWorks Live over HTTPS and avoiding SameSite security issues in newer versions of common browsers.
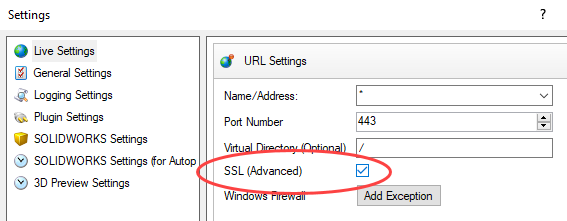
Set DriveWorks Live to use SSL
In DriveWorks Live Settings ensure SSL (Advanced) is checked.

Configure httpsPfxFilePath and httpsPfxPassphrase in the DriveWorksConfigUser.xml file
The DriveWorksConfigUser.xml file has the following commented code near the start of the file:
<!-- Uncomment and edit the following to configure an SSL certificate-->
<!-- The file path to your exported SSL certificate -->
<!--<httpsPfxFilePath></httpsPfxFilePath>-->
<!-- The passphrase for your exported SSL Certificate -->
<!--<httpsPfxPassphrase></httpsPfxPassphrase>-->
Uncomment the lines containing the httpsPfxFilePath and httpsPfxPassphrase.
Add the location of the SSL certificate (.pfx file) in between the httpsPfxFilePath tag.
Add the pass phrase the certificate has been set up to use in between the httpsPfxPassphrase tag.
The code should now look like the following:
<!-- Uncomment and edit the following to configure an SSL certificate-->
<!-- The file path to your exported SSL certificate -->
<httpsPfxFilePath>C:\DriveWorks\my-certificate.pfx</httpsPfxFilePath>
<!-- The passphrase for your exported SSL Certificate -->
<httpsPfxPassphrase>SecureExportedPassphrase</httpsPfxPassphrase>
See also
How To: Configure DriveWorks Live For IIS
How To: Make Your Website React To Specification Events With The Integration Theme
- Welcome
- What's New
- DriveWorks 23
- Older Versions
- DriveWorks 22
- DriveWorks 21
- DriveWorks 20
- DriveWorks 19
- DriveWorks 18
- DriveWorks 17
- DriveWorks 16
- DriveWorks 15
- DriveWorks 14
- DriveWorks 12
- What's New DriveWorks 12
- Form Design
- Rule Builder
- Tables
- Documents
- Model Rules
- Specification Test Mode
- Specification Explorer
- 3D Preview
- DriveWorks Live
- DriveWorks Add-in for SOLIDWORKS
- DriveWorks 11
- What's New DriveWorks 11
- DriveWorks Administrator
- DriveWorks Add-in for SolidWorks
- DriveWorks Package
- Settings
- Clear Recent List
- Task Status
- Renaming Controls and Variables
- Rule Builder
- Group Tables
- Form Design
- Documents
- Model Rules
- Specification Macros
- Toolbox
- DriveWorks Autopilot
- DriveWorks Live
- DriveWorks 3D Workshop
- DriveWorks Pro Server
- Installation
- Licensing
- DriveWorks 10
- DriveWorks 9
- DriveWorks 8
- Installation
- DriveWorks Administrator
- DriveWorks Data Management Tool
- DriveWorks Live
- Administrator
- DriveWorks Administrator
- Before You Begin
- Using DriveWorks Administrator
- Using DriveWorks Administrator
- SolidWorks
- SOLIDWORKS
- Captured Models
- Part Mode
- Assembly Mode
- Drawing Mode
- Model Generation
- New Specification
- Project Designer
- Project Designer
- Stage 1: Group Setup
- Stage 2: User Interface
- Form Navigation
- CPQ-CustomItem Template
- Form Design
- Form Design
- 3D Preview Box
- Check Box
- Check Box Group
- Child Specification List
- Clipboard Button
- Combo Box
- Data Grid
- Data Table
- Date Picker
- Dialog Button
- Frame Control
- Hyperlink
- Item List
- Label
- List Box
- Macro Button
- Measurement Text Box
- Numeric Text Box
- Option Button
- Option Group
- Picture Box
- Slider
- Specification Host
- Spin Button
- Text Box
- TinyMCE Control
- Toggle Switch
- Upload Control
- Web Frame
- Form Messages
- Stage 3: Data and Rules
- Stage 4: Output Rules
- Documents - Files
- Documents - Data
- Documents - 3D
- DriveWorks 3D File
- Rotation And Orientation
- Environment
- Assets
- Nodes
- Guides and Best Practices
- Model Rules
- Generation Tasks
- Generation Tasks
- Generation Task Toolbox
- General
- Assembly
- Assembly & Drawing
- Drawing
- Activate Sheet
- Auto Arrange Dimensions
- Auto Balloon View
- Create General Table
- Create Sheet Images
- Delete Dangling Dimensions
- Drive General Table
- Re-jog Ordinate Dimensions
- Replace View Component Reference
- Rescale And Position View
- Set Annotation Position by Percentage
- Set Annotation Position by Distance
- Set Annotation Positions by Percentage
- Set Annotation Positions by Distance
- Setting: Hide Dangling Dimensions
- Set View Relative Position
- File System
- Part
- Part & Assembly
- PDMPro
- Specification
- Generation Tasks - Condition Editor
- Generation Task Condition Toolbox
- Specification Conditions
- Generation Conditions
- Stage 5: Specification Control
- Specification Settings
- Specification Properties
- Specification Macros
- Specification Flow
- Toolbox
- Toolbox
- Tasks
- 3D
- Calculate Bounding Box Data
- Calculate Estimated Volume Data
- Create Preview Image
- Delete Document Node
- Duplicate Document Node
- Export 3D as gITF
- Export 3D as OBJ
- Export 3D as STL
- Export Smoothed 3D
- Import 3D Document
- Get Document Node Transform
- Get LookAt Rotation
- Import glTF as 3D
- Import OBJ as 3D
- Import STL as 3D
- Run 3D Preview
- Save 3D Document
- Set Document Entity Suppression State
- Set Document Node Static Transform
- Suffix 3D Asset Names
- XR Session Exit
- Autopilot
- Data
- Clear Deferred Flag For Drawings
- Clear Deferred Flag For Specification Drawings
- Create Project Metadata
- Delete Calculation Table Rows
- Delete Group Table Rows
- Delete Simple Table Rows
- Drive Constant Value
- Drive Control Value
- Enable OnDemand
- Evaluate Rule Value
- Get Constant Value
- Get Control Value
- Refresh Tables
- Regenerate and Delete Component
- Regenerate and Delete Specification Components
- Regenerate and Overwrite Component
- Regenerate and Overwrite Specification Components
- Release Documents
- Release Emails
- Release Models
- Send HTTP Request
- Set Project Meta Data Value
- Set Triggered Action States To Trigger On
- Update Group Table Using Array
- File System
- General
- PDF
- PDF: Add Page Stamps
- PDF: Add Watermark Image
- PDF: Add Watermark Image With Autofill
- PDF: Add Watermark Text
- PDF: Add Watermark Text With Autofill
- PDF: Image(s) to PDF
- PDF: Markdown File to PDF
- PDF: Merge
- PDF: PDF to Image(s)
- PDF: Remove Document Info
- PDF: Remove Metadata
- PDF: Remove Page Stamps
- PDF: Remove PDF Pages
- PDF: Replace Keyword
- PDF: Rotate Page(s)
- PDF: Set Document Info
- PDF: Set Metadata
- PDF: Split
- PDMPro
- PDMPro: Check in File
- PDMPro: Check In Folder Content
- PDMPro: Check Out File
- PDMPro: Check Out Folder Content
- PDMPro: Create Folder
- PDM Pro: Delete a file from vault
- PDMPro: Delete Folder
- PDMPro: Get Latest File
- PDMPro: Get Latest Files
- PDMPro: Get Latest Files In Folder
- PDMPro: Get Multiple Serial Numbers
- PDMPro: Get Next Serial Number
- PDMPro: Get Specific File Version
- PDMPro: Update File Data Card
- PDM Pro Update Folder Data Card
- Security
- Add New Team
- Add New User
- Add User To Team
- Delete Team
- Delete User
- Enable/ Disable User
- Remove User From Team
- Set All Teams Can Run DriveApp
- Switch Team Leader Status
- Update Team Display Name
- Update Team Members Can Capture
- Update Team Members Can Edit All Specifications
- Update Team Members Can Edit DriveApps
- Update Team Members Can Edit Group Security
- Update the Team/Project Permissions
- Update User Display Name
- Update User Email Address
- Update User Password
- Services
- Specification Hosting
- Specifications
- Archive Specification
- Cancel Specification
- Change Child Specification State
- Complete Child Specification
- Copy Closed Child Specification
- Copy Closed Specification
- Copy Specification
- Create Closed Child Specification
- Delete Specification
- Export Specification Data
- Increment Revision Number
- Invoke Child Specification Operation
- Invoke Child Specification Transition
- Invoke Operation on Existing Specification
- Invoke Specification Operation
- Invoke Specification Transition
- Invoke Transition on Existing Specification
- Set Specification Owner
- Start Child Specification
- Store Specification
- Conditions
- Stage 6: Specification
- Specification Explorer
- Personal Web Edition
- Stage 7: DriveApps
- DriveApps
- Dashboard DriveApp
- CPQ DriveApp
- Scheduler DriveApp
- Settings
- Rules Builder
- Rules Builder
- Extract Variable
- Edit Variable
- Rule Builder Settings
- Writing Rules
- Writing rules
- Document Rules
- Model Rules
- Parts and Assemblies
- Model Rules Overview
- Model Rules
- Advanced Feature Parameter Rules
- Model Rules Advanced Feature Parameter Rules - Overview
- Boss/Base Features
- Boss/Base Thin
- Break Corner
- Chamfer
- Circular Component Pattern
- Circular Pattern
- Coordinate System
- Cosmetic Thread Features
- Curve
- Curve Driven Pattern
- Curve Through XYZ Points
- Cut Features
- Distance Mate Features
- Draft
- Edge Flange
- Features
- Fillet
- Hole Wizard Features
- Linear Component Pattern
- Linear Pattern
- Lofted Bend
- Mates
- Mold Features
- Offset Surface
- Pattern Driven Component Pattern (Derived)
- Patterns with Advanced Feature Parameters
- Revolved Boss/Base
- Revolved Boss/Base Thin
- Rib
- Ruled Surface
- Sheet Metal Features
- Simple Hole
- Sketch Driven Pattern
- Slot Mate
- Surface Features
- Sweep Thread
- Table Driven Pattern
- Var Fillet
- Weldment Features
- Wrap
- Drawings
- Functions
- Functions
- 3D
- Conversion
- Cryptography
- Database
- Date and Time
- File System
- Group
- Helper
- Lambda
- List
- Logical
- Math
- Security
- PDF
- PDMPro Plugin
- Polygon
- Specification
- Table
- CountIF
- CSVFromTable
- Dcount
- DMax
- DMin
- DWHLookup
- DWVLookup
- GetData
- GetTableValue
- HLookup
- ListAll
- ListAllConditional
- ListAllConditionalDistinct
- ListAllDistinct
- SumTableColumn
- TableAppendColumns
- TableAppendRow
- TableAppendRows
- TableAverage
- TableBreak
- TableColumn
- TableColumnLookup
- TableCombine
- TableDistinct
- TableDistinctCount
- TableDistinctSum
- TableFilter
- TableFilterAll
- TableFilterByList
- TableFormat
- TableFromCsv
- TableFromList
- TableGetColumnCount
- TableGetColumnIndexByName
- TableGetDataRows
- TableGetHeaderRow
- TableGetRowCount
- TableGetRows
- TableGetValue
- TableJoin
- TableMax
- TableMaxValue
- TableMin
- TableMinValue
- TableRemoveBlankColumns
- TableRemoveBlankRows
- TableRemoveColumn
- TableRemoveRow
- TableReplaceHeaderRow
- TableReplaceHeaders
- TableReplaceRow
- TableReverse
- TableRow
- TableSearch
- TableSelectColumns
- TableSequence
- TableSkipRows
- TableSort
- TableSortByDate
- TableSortByList
- TableSubstitute
- TableSum
- TableTakeRows
- TableTranspose
- TableWithSequence
- VLookup
- Text
- Validation
- Variables
- Vector
- Group Wizards
- Project Wizards
- 3D Viewer
- User
- DriveWorks User
- Before You Begin
- Using DriveWorks User
- With SOLIDWORKS
- Task Explorer
- Stage 1: Specification
- Stage 2: DriveApps
- Settings
- Group Wizard
- Autopilot
- DriveWorks Autopilot
- Before You Begin
- Using DriveWorks Autopilot
- Task Explorer
- Autopilot
- Model Explorer
- Connectors
- Stage 1: Specification
- Stage 2: DriveApps
- Settings
- Group Wizard
- Import Specifications
- Live
- DriveWorks Live
- Before You Begin
- Using DriveWorks Live
- Stage 1: Specification
- Stage 2: DriveApps
- Stage 3: IIS
- Settings
- Group Wizard
- Customizing DriveWorks Live
- Customizing DriveWorks Live
- Integration Theme
- Web Theme
- Application Theme
- Pro Server
- Pro Server
- Before You Begin
- Pro Server Management Console
- Pro Server Web Application
- DriveWorks CPQ
- Tools
- DriveWorks Package
- Data Management
- Data Management
- Prerequisites
- Settings
- Settings
- Plugin Settings
- Data Management Task Explorer
- Group Upscale
- License Management
- Knowledge Base
- Knowledge Base
- Guides and Best Practices
- DriveWorks Guides
- How To: Automatically Launch a Dashboard Tile (KB23012601)
- How To: Configure Microsoft Entra ID For Exchange Online Email Authentication (KB26011301)
- How To: Deploy DriveWorks Pro (KB13010804)
- How To: DriveWorks Best Practices (KB12121019)
- How To: Implementation Guide (KB12121022)
- How To: Microsoft Azure (KB19020401)
- How To: Move From a 32bit machine to a 64bit machine (KB13103013)
- SOLIDWORKS Best Practices
- How To: Improve Model Generation Performance (KB22051001)
- SOLIDWORKS Best Practices (KB13103019)
- Equations (KB13103020)
- Configuration Specific Properties (KB13103021)
- Design Tables, Configurations and Derived Configurations (KB13103022)
- In Context or Top Down Modelling (KB13103024)
- Mirror Components (KB13103025)
- Patterns (KB13103026)
- Piping (KB17101301)
- Read Only Models (KB13103027)
- Virtual Parts (KB13103028)
- DriveWorks Live and IIS
- How To: Create and Edit Specifications Using URL Parameters (KB25042201)
- How To: Embed DriveWorks In WordPress (KB23012301)
- How To: Install Internet Information Services (IIS) (KB20111201)
- IIS Management
- How To: Configure IIS For The Web Theme (KB13103033)
- How To: Configure IIS For The Integration Theme (KB20111101)
- How To: Load Balance IIS (KB20111601)
- How To: Troubleshoot IIS (KB16081601)
- How To Articles
- DriveWorks Data, Groups and External Databases
- How To: Backup a SQL Server Database (KB13022701)
- How To: Restore a SQL Server Database (KB13010806)
- How To: Move a Shared Group (KB13010805)
- How To: Backup an Individual Group (KB13022601)
- How To: Move an Individual Group (KB12121028)
- How To: Delete a Group (KB13103007)
- How To: Reduce the Size of a Group (KB19012301)
- How To: Rename A Group (KB17092601)
- How To: Move DriveWorks Data (KB12121029)
- How To: Rename A Project (KB12121032)
- How To: Configure SQL Server for Remote Access (KB14022401)
- How To: Configure Windows Firewall for Pro Server (KB25031101)
- How To: Configure Windows Firewall for SQL Server (KB13103002)
- How To: Write Database Queries Using SQL (KB12121044)
- How To: Optimize A SQL Database (KB17071701)
- How To: Set up a DSN-Access (KB13103016)
- How To: Set up a DSN-SQL Server (KB13103018)
- How To: Setup a DSN-Other Database (KB13103017)
- How To: Configure SQL Server 2008 for Remote Access (KB13010801)
- How To: Configure SQL Server 2005 for Remote Access (KB13010802)
- How To: Configure Windows Firewall for SQL Server - Windows XP and Vista (KB13103003)
- How To: Copy a DriveWorks 6 Group in SQL Server (KB13010803)
- How To: Copy a DriveWorks 6 Implementation (KB12121003)
- DriveWorks Live
- How To: Automatically Start DriveWorks Live (KB13103034)
- How to: Calculate the RAM required for a Server to host DriveWorks Live
- How To: Change the Favicon in DriveWorks Live (KB18081401)
- How To: Change the Loading Gif in DriveWorks Live (KB18081402)
- How To: Customize a DriveWorks Live Form using CSS
- How To: Customize the DriveWorks Live Web Theme (KB13120601)
- How To: Embed Non-Standard Fonts (KB16051701)
- How To: Ensure A DriveWorks Live Form is responsive when rendered in a CSS grid
- How To: Extend the Timeout In DriveWorks Live (KB12121020)
- How To: Implement an Auto-Login in DriveWorks Live (KB13103012)
- How To: Make Your Website React To Specification Events With The Integration Theme (KB19042301)
- How To: Modify the Update Interval In DriveWorks Live (KB12121027)
- How To: Pass Data from a Website to a Specification within an IFrame (KB18111901)
- How To: Upgrade The Integration Theme (KB24011601)
- How To: Upgrade the DriveWorks Live Web Theme (KB14022801)
- DriveWorks 3D
- DriveWorks Autopilot
- Data and Rules
- Documents
- Installation and Licensing
- How To: Determine the Version of DriveWorks Pro (KB12121009)
- Installation
- How To: Install DriveWorks From A Command Prompt (KB16071802)
- Info: Identify License Activation Codes (KB13022602)
- How To: License DriveWorks Live Using Environment Variables (KB19051401)
- How To: Manually Install A PowerPack (KB18102201)
- Security and Specification
- Templates
- User Form
- How To: Apply Line Item Numbers To Child Specifications (KB13120301)
- How To: Change A Static Property To A Dynamic Property (KB13111201)
- How To: Correctly Format Text (KB13021901)
- How To: Create A Clickable Image (KB12121007)
- How To: Create In Form Navigation (KB13120302)
- How To: Reference Control Properties (KB16010601)
- How To: Use The Macro Argument Property (KB12121043)
- How To: Specify Multiple Projects Into One Main Project using the Child Specification List control (KB12121034)
- How To: Use the Specification Host control (KB16122101)
- SOLIDWORKS and PDM
- How To: Create Multiple Component Sets From A Single Specification
- How To: Create Models To Be Used As Replacement Files (KB14050801)
- How To: Drive the Color of a Part (KB12121016)
- How To: Drive the Material of a Part (KB12121017)
- How To: Drive the Texture of a Part (KB13103010)
- How To: Drive Sheet Metal Parts (KB12121018)
- How To: Generate A Drawing That References Multiple Files (KB17092701)
- How To: Name And Write Rules For Mating To A Face, Plane, Axis or Coordinate System (KB17072701)
- How To: Replace a Component With a Static or Driven Replacement Model (KB13103014)
- How To: Replace An Instance With A Driven Replacement Model (KB12121033)
- How To: Create A Macro To Run On A SOLIDWORKS File (KB13103006)
- How To: Maintain Rules For An Existing Model When It Becomes A Child Of A Parent Assembly (KB12121026)
- How To: Rename A Master Model (KB18011801)
- Info: Dangling Dimensions (KB13022001)
- Info: Instant3D (KB13022102)
- Info: Mirrored Components (KB12121005)
- Info: Model Generation Behavior (KB12121006)
- Info: SOLIDWORKS Document Manager (KB12121011)
- Info: SOLIDWORKS System Options (KB12121012)
- How To: Set Up SOLIDWORKS PDM
- Diagnostics, Reporting and Troubleshooting
- Diagnostics And Reporting
- Diagnostics
- How To: Diagnose Project and Generation Issues (KB12121010)
- How To: Diagnose Project Issues Using The Rules Builder (KB12121013)
- How To: Diagnose Project Issues Using Specification Test Mode (KB13103009)
- How To: Diagnose Project Issues Using SOLIDWORKS (KB12121014)
- How To: Diagnose Project Issues Using The Form Designer (KB12121012)
- Reporting
- Troubleshooting
- Error Message Search
- How To: Create A Cut Down Project (KB17092602)
- How To: Troubleshoot 3D Preview (KB16113001)
- How To: Troubleshoot Documents (KB13022702)
- How To: Troubleshoot DriveWorks Autopilot
- How To: Troubleshoot DriveWorks Group Issues (KB12121037)
- How To: Troubleshoot DriveWorks Live (KB14021401)
- How To: Troubleshoot DriveWorks Pro Server Connection (KB13103030)
- How To: Troubleshoot Emails (KB12121038)
- How To: Troubleshoot Form Designer (KB12121035)
- How To: Troubleshoot Floating Licenses (KB20112701)
- How To: Troubleshoot IIS (KB16081601)
- How To: Troubleshoot Installation (KB13103029)
- How To: Troubleshoot The Integration Theme (KB21060901)
- How To: Troubleshoot Fixed Licenses (KB13010807)
- How To: Troubleshoot Missing Plugin References KB17101001
- How To: Troubleshoot SOLIDWORKS Errors
- How To: Troubleshoot SOLIDWORKS PDM
- How To: Troubleshoot SQL Connection (KB13103032)
- How To: Troubleshoot Triggered Actions
- How To: Troubleshoot WebView2 Runtime Installation (KB25102401)
- Information Articles
- DriveWorks 3D
- External Data
- External Resources
- File and Template Locations
- Info: DriveWorks File Extensions (KB13022602)
- Info: File and Template Locations (KB13103001)
- Template Files
- Lists and Preferences
- DriveWorks Live Theme Files
- Reporting
- Help File
- File Naming and Location
- Form Control Properties
- Concept: Use of the Override Rule (KB12121001)
- Allow Copy
- Allow Printing
- Behavior
- Border Radius
- Border Style
- Border Width
- Button and Caption Width
- Button Padding
- Button Layout
- Button Spacing
- Button Text Reset Duration
- Button Icon Style
- Camera Auto-Center
- Camera Default Orientation
- Camera Enable Orthographic
- Camera Enable Pan
- Camera Pan Max Radius
- Camera Rotation Limits
- Camera Zoom Limits
- Caption, Text (Appearance Property)
- Horizontal Alignment
- Character Limit
- Check Alignment, Option Alignment
- Checked
- Check Size, Radio Size, Button Icon Size, Toggle Size
- Clear Selection Allowed
- Click Selected Row To Deselect
- Color
- Column Widths
- Date
- Date Format
- Decimal Places
- Default File Name
- Default Row Identity
- Default Row Index
- Default Value
- Dialog Name
- Display Performance Window
- Display Units
- Display Value
- Duplicate File Behavior
- Editor Mode
- Enable Animations
- Enabled
- Enable Hover
- Enable Image Mode
- Enable Upload
- Enable VR
- Enter Immersive XR Button File Name
- Enter Inline XR Button File Name
- Error Result
- File Filter, Upload File Extension Filter
- File Name
- File Size Limit, Byte Limit, Upload File Size Limit
- Final Frame Render
- Font
- Form Name
- Generation Method
- Group Name
- Height
- Hidden Fields
- Hidden Item Values
- Hidden Result Columns
- Hide Characters
- Hide On Date Selection
- Header Text Horizontal Alignment
- Header Text Vertical Alignment
- Horizontal and Vertical Scroll Visibility
- Text Underline, Text Underline (Hover)
- Hyperlink
- Identity Fields
- Increment
- Input Values
- Inset Track
- Items
- Items (Data Table)
- Item List Editor
- Language Pack Path
- Left
- Lighting
- Link Behavior
- Loading Progress Display
- Loading Progress Image File Name
- Macro Argument
- Macro Name
- Maximum
- (Metadata)
- Minimum
- Multiline
- Name
- Name, State and Type Column Visible
- Native Units
- Number Of Rows
- On Autopilot Preview Requested Macro
- On Background Clicked Macro
- On Cancelled Macro Name
- On Change
- On Preview Complete Macro
- On Transitioned Macro Name
- On Model Clicked Macro
- On Upload Complete Macro
- Opacity (Disabled)
- Orientation
- Override Rule
- Padding, Input Padding, Unit Padding
- Picture
- Picture Border Radius
- Picture Checked, Hover, Selected and Pressed
- Picture Height
- Picture Position
- Picture Size Mode, Size Mode
- Picture Style
- Picture Width
- Placeholder Text
- Preview Document Name
- Preview Engine
- Projects
- Read Only
- Reverse Direction
- Row Background Colors
- Row, Header Height
- Row Text Horizontal Alignments
- Row Text Vertical Alignment
- Selected Item and Selected Option
- Selected Item Removed Behavior
- Selected Row Index
- Show Border
- Show Check and Show Option
- Show Filler Column
- Show Grid Lines
- Show Limits
- Show Toggle Indicators
- Size Mode
- Input Spacing
- Sort Allowed
- Tab Index
- Tag
- Tags
- Target Control Name
- Task List Enabled
- HTML, Text, Value
- Text (Label Control)
- Text Horizontal Alignment, Option Text Horizontal Alignment, Toggle Alignment
- Text, Vertical Alignment
- Thumb Height
- Thumb Image
- Thumb Image Size Mode
- Thumb Margin
- Thumb Padding
- Thumb Width
- Timeout
- Tooltip Duration
- Tooltip Text
- Top
- Track Color
- Track Color (Fill)
- Track Fill Start Value
- Track Size
- Upload Directory Path
- Upload Disabled Message
- URL/HTML
- Use Relative Path Rules
- Use SOLIDWORKS Extension Suffix
- Visible
- Width
- Word Wrap
- Licensing
- Limits
- SOLIDWORKS
- Special Variables
- Specification Flow
- Support and Notices
- Info: Error Value and Error String (KB23071901)
- Info: Known Issues (KB13103005)
- Info: Legal Notices
- Info: Microsoft .NET September 2022 Update Crash (KB22101401)
- Info: Supported DriveWorks Versions (KB13103006)
- Info: Third Party Software Information And Downloads (KB12121013)
- Info: Web Theme And Application Theme For DriveWorks 21 (KB23080101)
- Info: Microsoft Windows Support (KB13010803)
- How To: Obtain The DriveWorks SDK (KB12121030)
- Info: Excel Projects and DriveWorks Projects (KB12121001)
- User Interface Customization and Shortcuts
- DriveWorks Labs
- DriveWorks Labs
- Downloadable PowerPacks
- CAMWorks PowerPack
- DriveWorks PowerPack for Microsoft Azure
- DriveWorks PowerPack for Microsoft Azure
- Functions
- Specification Tasks
- Image PowerPack
- Image PowerPack
- Functions
- Specification Tasks
- Add Transparent Padding To An Image
- Circular Crop Image
- Convert Color In Image To Be Transparent
- Convert Image To Greyscale
- Crop An Image By Removing Whitespace Or Transparency
- Draw A Polygon In A New Image
- Draw Lines In New Image
- Flip Image
- Generate Area Chart
- Generate Barcode
- Generate Column Chart
- Generate Line Chart
- Generate Pie Chart
- Rectangular Crop Image
- Remove Exif Orientation Data And Rotate If Necessary
- Resize Image
- Rotate Image
- Salesforce PowerPack
- Salesforce PowerPack
- Functions
- SFConnectionStatus
- SFCurrentlyLoggedIn
- SFGetAccountDetailByID
- SFGetAccountDetailByIDForSpecificFields
- SFGetAccountDetailByName
- SFGetAccountDetailByNameForSpecificFields
- SFGetAccounts
- SFGetAllAccountsWithDetail
- SFGetAllContactDetailForAccountByID
- SFGetAllContactDetailForAccountByname
- SFGetContactNamesForAccountByID
- SFGetContactNamesForAccountByName
- SFGetObjectData
- SFGetObjectFieldData
- SFGetObjectList
- SFGetPicklist
- Specification Tasks
- Create A New Account In Salesforce
- Create A New Attachment In SalesForce
- Create A New Contact In Salesforce
- Create a New Entry in Salesforce for a Named Entity
- Create A New Opportunity In Salesforce
- Create a New Opportunity Line Item in Salesforce
- Create A New Price Book Entry In SalesForce
- Create A New Product In SalesForce
- Create a New Quote in Salesforce
- Delete a Record in Salesforce
- Update An Entry In Salesforce For A Named Entity
- SOLIDWORKS CAM PowerPack
- Specification PowerPack
- Specification PowerPack
- Functions
- SppAddNumberColumn
- SppAppendValueToConstant
- SppArithmeticSequence
- SppASCII
- SppBase64EncodeUrlSafe
- SppCompareListsForDifferences
- SppCompareListsForMatches
- SppConvertJsonToTable
- SppConvertNumberCulture
- SppConvertNumberCultureInTable
- SppConvertTableToHTMLTable
- SppConvertTableToJson
- SppConvertTabletoXml
- SppConvertXmltoTable
- SppCountTextLines
- SppCreateAcronym
- SppCreateJwtUsingRS256
- SppDateTimeSpan
- SppDEC2HEX
- SppDecodeBase64String
- SppDecodeHexString
- SppFileInfo
- SppFilterTableByExclusionList
- SppFilterTableByInclusionList
- SppFindAndReplaceInTable
- SppFirstFormName
- SppFontWidthInMillimetres
- SppFontWidthInPixels
- SppFormatColumnInTable
- SppGetAllTeams
- SppGetAllUsers
- SppGetAutopilotLog
- SppGetAutopilotsInGroup
- SppGetCapturedComponents
- SppGetContentLength
- SPPGetChildSpecificationProjects
- SppGetDomainNameFromEmailAddress
- SppGetFileCount
- SppGetFiles
- SppGetFilesByDateCreated
- SppGetFolders
- SppGetGroupTableCache
- SppGetGroupTables
- SppGetGroupTablesFromGroup
- SppGetMachineInfo
- SppGetModelQueueCount
- SppGetModelsInQueue
- SppGetNavigationSteps
- SppGetNavigationStepsInOrder
- SppGetOperationsAndTransitions
- SppGetOperationsAndTransitionsForChildSpecification
- SppGetPasswordHash
- SppGetProjectPath
- SppGetProjectsForCurrentUser
- SppGetProjectsForSpecifiedUser
- SppGetProjectsFromGroup
- SppGetProjectStates
- SppGetProjectTransitionsAndOperations
- SppGetReleasedModelChildren
- SppGetReleasedModelDetails
- SppGetReleasedModels
- SppGetRunnableProjectsForSpecifiedTeam
- SppGetSpecificationDetail
- SppGetSpecificationDocuments
- SppGetSpecificationID
- SppGetSpecificationModelsByID
- SppGetSpecificationModelsByName
- SppGetSpecificationName
- SppGetSpecificationOperationsAndTransitions
- SppGetSpecificationsByDate
- SppGetTableFromList
- SppGetTableFromText
- SppGetTableRow
- SppGetTableRows
- SppGetTableRowsBetweenText
- SppGetTeamID
- SppGetTeamName
- SppGetTeamsDataForUser
- SppGetTeamsForUser
- SppGetTextFromTable
- SppGetUserCanAdministerGroupSecurity
- SppGetUserDataForTeams
- SppGetUserIsTeamLeader
- SppGetVariableCategories
- SppGetVariablesInCategory
- SppGoogleAuthenticationJwtSignature
- SppGroupContentFolder
- SppGroupName
- SppHashHMACSHA256UsingHexKey
- SppHTTPGetRequest
- SppIfNonNumber
- SppIsBetween
- SppIsGUID
- SppIsLeapYear
- SppIsModelQueueEmpty
- SppIsSpecificationInAPausedState
- SppJoinTables
- SppJsonEscape
- SppJsonLoad
- SppJsonToXml
- SppJsonUnEscape
- SppListGetDuplicates
- SppMergeTables
- SppNewGUID
- SppNextFormName
- SppNowUtc
- SppOpenTextFile
- SppProjectName
- SppQuotationSurround
- SppReadFileContents
- SppRemoveCharacterTypes
- SppRemoveInvalidFilenameCharacters
- SppRemoveInvalidPathCharacters
- SppRemoveItemFromList
- SppRemoveTextFromList
- SppReOrderTableColumns
- SppReplaceInTable
- SppReplaceItemInList
- SppReverseString
- SppReverseTable
- SppRSAVerifyData
- SppSearchTable
- SppSetColumnInTable
- SppSortString
- SppSortStringNumeric
- SppSortTable
- SppStringFilter
- SppStringShorten
- SppStringSum
- SppSumTableColumnByGroup
- SppTableColumnAddValue
- SppTableColumnMultiplyByValue
- SppTableFilterByColumnComparison
- SppTableGroupByColumns
- SppTableGroupByColumnsWithAverage
- SppTableGroupByColumnsWithCount
- SppTableGroupByColumnsWithMax
- SppTableGroupByColumnsWithMin
- SppTableGroupByColumnsWithSum
- SppTableJoinColumns
- SppTableRowIndexOfValue
- SppTableSearch
- SppUnixEpoch
- SppUpdateTableHeaders
- SppXmlFromString
- SppXmlGetElementAttributes
- SppXmlGetElementChildlist
- SppXmlGetElementValue
- SppXmlGetRootValue
- SppXmlLoad
- SppXmlRemoveAllAttributes
- SppXmlRemoveAttribute
- SppXmlRemoveElement
- SppXmlSetAttributeValue
- SppXmlSetElementValue
- SppXmlToJson
- SppXPathGetElementAttributes
- SppXPathGetElementChildlist
- SppXPathGetElementValue
- SppXPathRemoveAttribute
- SppXPathRemoveElement
- SppXPathSetAttributeValue
- SppXPathSetElementValue
- Specification Tasks
- Add Excel Sheets
- Add Security Team To An Operation On A Specification Flow State
- Add Security Team to a Transition on a Specification Flow State
- Add Security Team to Specification Flow State
- Browse for file
- Change The Display Units Of Predefined Measurement Text Boxes
- Change the Team/Project permissions
- Copy a Folder
- Copy Excel Sheets
- Copy Group
- Copy Group on a Specified Source Group
- Create A New Team
- Create Folder
- Delete All Rows in a Simple Table
- Delete Excel Sheets
- Delete Specification By ID
- Delete Specification Document
- Drive Constants And Controls From A Table Array
- Export A Table Array To A Text File
- Export A Table Array To Named Range In Excel
- Export All Control Names To Named Sheet In Excel
- Export Control Values And Constants To Text File
- Export Control Values To Named Sheet In Excel
- Export Table Array To Excel Cell Reference
- Export Variables From Category to Text File
- Export Variables Listed In A Table To A Text File
- Export/Calculate/Import To and From Named Ranges in Excel
- Export/Calculate/Import To and From Named Sheets in Excel
- Extract a ZIP file to a given location
- Find and Replace Values in a Text File
- Get Environment Variable Value
- Get Registry Entry Value
- Import Data From An XML File Into Constants And Controls
- Import Lines From a Text File into an Existing Simple Table
- Import Lines From a Text File into Constants and Controls
- Import Multi Column Named Sheet from Excel into Constants and Controls
- Import Named Range Values from Excel into Constants and Controls
- Import Named Sheet From Excel Into An Existing Simple Table
- Import Named Sheet From Excel Into Constants And Controls
- Mark Component References Created By A Specification For Regeneration
- Mark Component References Created From A Specific Master Model For Regeneration
- Mark Component References For Regeneration
- Merge Multiple Word Documents Into A Parent Document
- Move a Row in a Simple Table
- Move Child Spec List Item
- Navigate Backward
- Navigate Forwards
- Navigate To The First Form
- Pack and Go
- Pack and Go on a Specified Source Group
- Pause Task Execution
- Remove Component References By File Name
- Remove Component References By File Name And Delete Files
- Remove Component References Created By A Specification
- Remove Component References Created By A Specification and Delete Files
- Remove Component References Referenced By A Specification And Delete Files
- Replace Images in Excel Document
- Replace Images in Word Document
- Run Command Line With Arguments
- Run Specification Operation
- Run SSH Command
- Set A Static Check Value Condition On A Transition
- Set A Static Check Value Condition On An Operation
- Set Calculation Table Row Count
- Start An Application With Arguments
- Start an Autopilot Agent
- Stop an Autopilot Agent
- Transition Specification
- Trigger a 3DPreview for a specific control
- Update A Single Value In A Simple Table
- Update Column Data in a Simple Table
- Update Group Table Using Array
- Update The Master Path Of Released Components
- Update The Tag(s) Of A Specified Released Component
- Update The Target Path Of A Specified Released Component
- Update Team
- Web Ping
- Write A Line Of Text To The End Of A Text File
- Write Array To Simple Table
- Write Report Entry To A Specifications Report
- Write Variables To Simple Table
- Zip Files
- Zip Folder
- SOLIDWORKS PowerPack
- SOLIDWORKS PowerPack
- SOLIDWORKS PowerPack Assembly
- SOLIDWORKS PowerPack DimXpert
- SOLIDWORKS PowerPack Drawing
- SOLIDWORKS PowerPack General
- SOLIDWORKS PowerPack Part
- SOLIDWORKS PowerPack Part & Assembly
- SOLIDWORKS PowerPack Conditions
- SYSPRO PowerPack
- SYSPRO PowerPack
- Functions
- Specification Tasks
- Automatically Installed Plugins
- SOLIDWORKS PDM Professional Plugin Settings
- PDF Plugin
- DriveWorks PDF Integration
- Functions
- Specification Tasks
- PDF: Add Page Stamps
- PDF: Add Watermark Image
- PDF: Add Watermark Image With Autofill
- PDF: Add Watermark Text
- PDF: Add Watermark Text With Autofill
- PDF: Markdown File to PDF
- PDF: Remove Page Stamps
- PDF: Image(s) to PDF
- PDF: Merge
- PDF: PDF to Image(s)
- PDF: Remove Document Info
- PDF: Remove Metadata
- PDF: Remove Page Stamps
- PDF: Remove PDF Pages
- PDF: Replace Keyword
- PDF: Rotate Page(s)
- PDF: Set Document Info
- PDF: Set Metadata
- PDF: Split
- DriveWorks Pro SDK
- Older Versions
- DriveWorks 22
- Integration Theme
- Pro Server
- Pro Server
- Before You Begin
- Using DriveWorks Pro Server
- CPQ DriveApp
- Glossary